Nimbella
-
Technical Scope
ReactReduxES6HTML5CSS3BootstrapNodeJSExpressMongoDBJSONSketchPhotoshopIllustratorSwaggerGithubNetlifyStripe
Summary
Nimbella, a company that provides a serverless platform for developers to create, control, customize, troubleshoot, and keep track of their applications. As a UX/UI developer at Nimbella, my responsibilities include designing and developing the front-end aspects of demonstration applications, official websites, and landing pages. In addition, I utilize Nimbella functions to create APIs for demo apps.
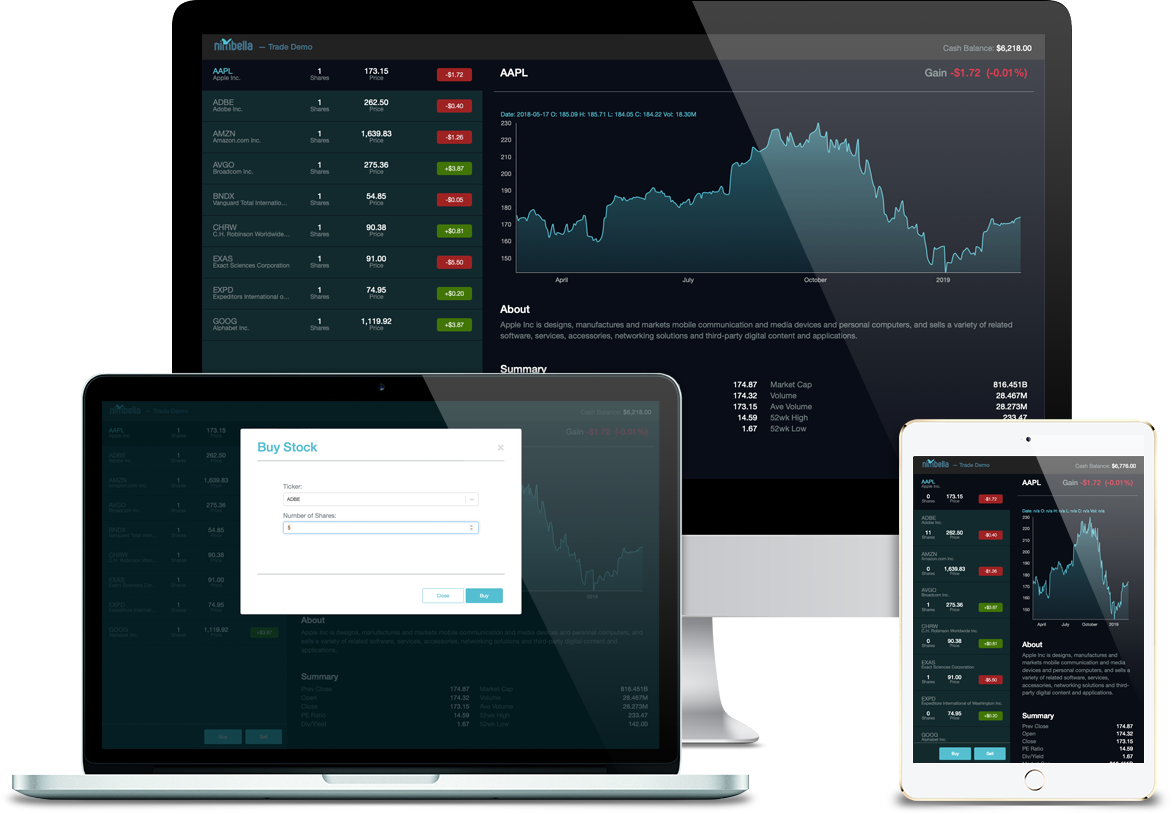
Trade Demo-
The trade demo aims to demonstrate how serverless functions can be beneficial for software development by showcasing their practical applications.
Challenge-
- The main point is to show the value of serverless platform.
- Users should be able to view stock portfolio
Solution-
- In order to demonstrate the usefulness of serverless functions, I created a demo application that sends requests to retrieve stock data and updates the appropriate databases when buying and selling stocks. To convey a sense of professionalism, I opted for a darker color scheme, while also utilizing blue to connect the app with Nimbella. Additionally, I utilized the common green and red color scheme seen in the stock market to indicate positive and negative fluctuations.

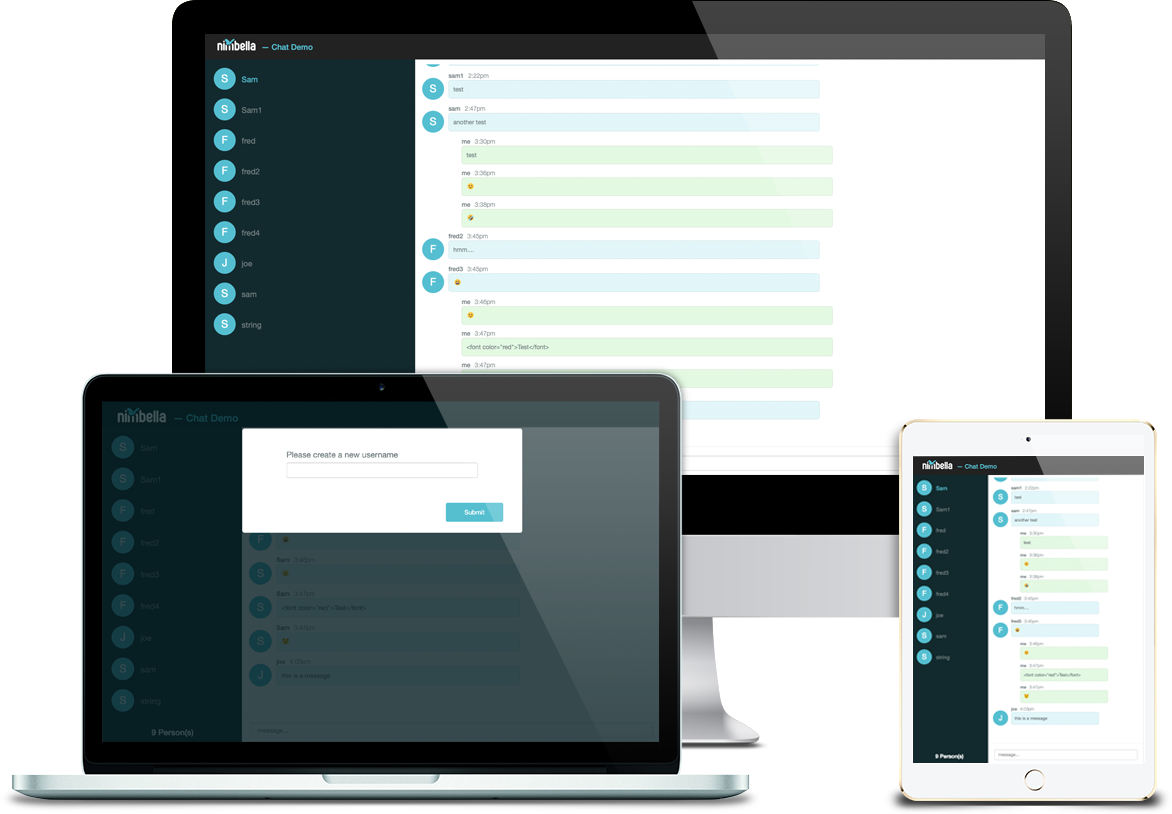
Chat Demo-
The purpose of the chat demo is to demonstrate the implementation of software development on a serverless platform that has Redis integration.
Challenge-
- The design need to follow the company branding principle.
- The upload function for avatars is currently unavailable as a result of a demonstration application.
Solution-
- I replicated the design style from the trade demonstration and used the first letter of each username to form circular images resembling avatars. To enhance readability, I created distinct message boxes of different colors and indented boxes to differentiate between a user's messages and others. While considering user experience, I programmed the input text to be selected if the username had already been taken, eliminating the need for users to manually select or delete previous input. Additionally, I built the chat interface without a dedicated send button, so users could freely send messages without having to hit send every time. To add a fun element, I enabled the use of emoji in the message boxes.

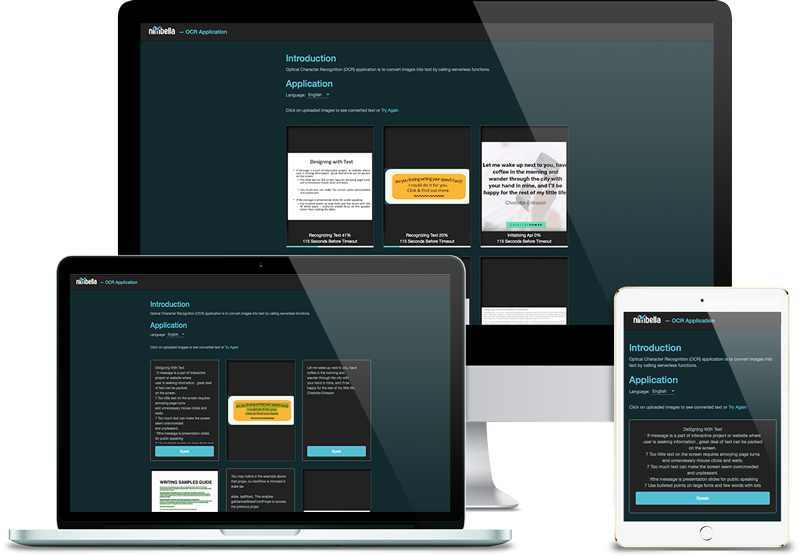
OCR Demo-
The purpose of the OCR demo is to demonstrate how AI development can be implemented on a serverless platform.
Challenge-
- Image drag and drop is required
- Mobile devices do not support drag and drop
- How to show highlighted text over images
Solution-
- To avoid making the page dull with only one drag and drop box, I incorporated an introduction section to enrich the content and help users grasp OCR's essence. Additionally, a browse image button was included to simplify image uploading. To overcome the mobile drag and drop limitation, I introduced camera functions as a substitute.

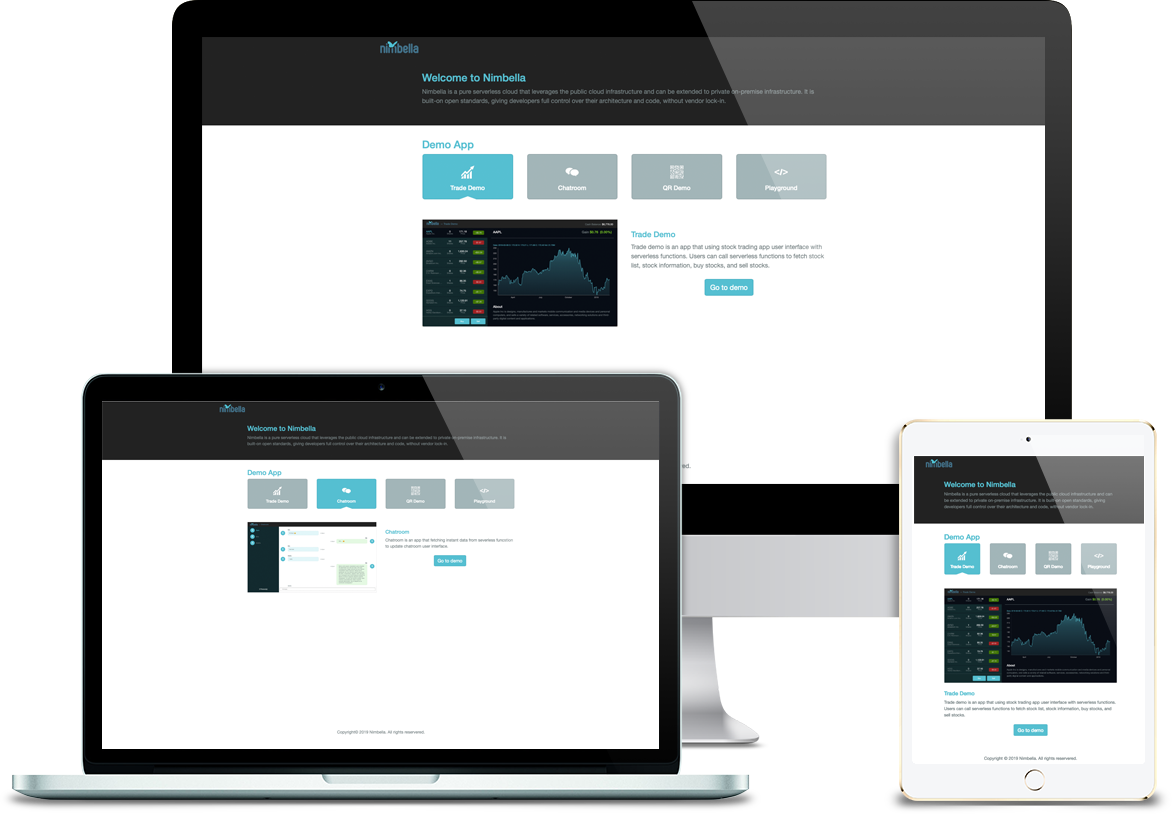
Nimbella Landing Page-
This is a landing page for demo apps.
Challenge-
- The introduction of Nimbella should be included.
- Users can easily visit demo apps from the landing page.
- The summary of demo apps need to be on the landing page.
Solution-
- Two distinct background sections was to emphasize on priority through reading habit. The upper section serves the purpose of enlightening the users about Nimbella, whereas the lower section displays a list of select app buttons. A carousel is utilized to grab the users' attention regarding the alteration in the summary of demo apps once they have the app selected. The blue and bluish grey color scheme has been implemented to match the company's branding style, and the utilization of Facebook Open Graph has been considered to optimize search engine results.

Key Achievement
- Designed and developed trade demo
- Designed and developed chat demo
- Designed and developed OCR (Optical Character Recognition) demo
- Designed and developed apps landing page
- Designed and developed official site with CMS